Тренды дизайна web сайтов 2022
Тенденции постоянно меняются кто-то полностью следует трендам и использует их по максимуму, кто-то внедряет лишь элементы. Оба этих подходов имеет место быть, но вот игнорировать их вряд-ли хорошая идея.
В этой статье мы расскажем о том, что будет актуально в следующем году в дизайне и что уже прямо сейчас можно взять на вооружение.
Анимация
Анимация может быть самая разная. Это может быть анимированный фон, анимация при движении курсором, скроллинге или анимированные иллюстрации.
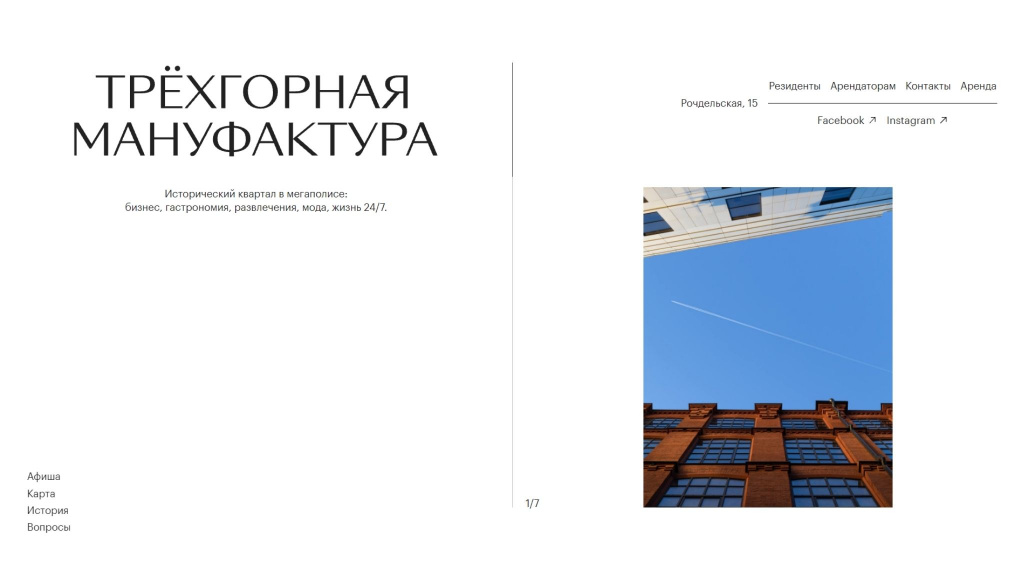
Внимание на фон
Последние несколько была тенденция использовать в качестве фонов фотографии и градиенты. В основном такой фон используется на первом экране, где расположена важная информация, цепляющая посетителя.
Сейчас тенденция сохраняется и помимо фото и градиентов на первый план выходят текстуры. Это могут быть как текстуры, имитирующие реально существующие, так и совершенно абстрактные и футуристичные элементы. Особенно интересно смотрится этот прием с анимацией, но здесь нужно обращать внимание насколько быстро будет работать сайт, если добавить на него анимацию. Ведь если первый экран долго загружается, человек уже теряет интерес и скорее покинет страницу, чем продолжит листать ее дальше.

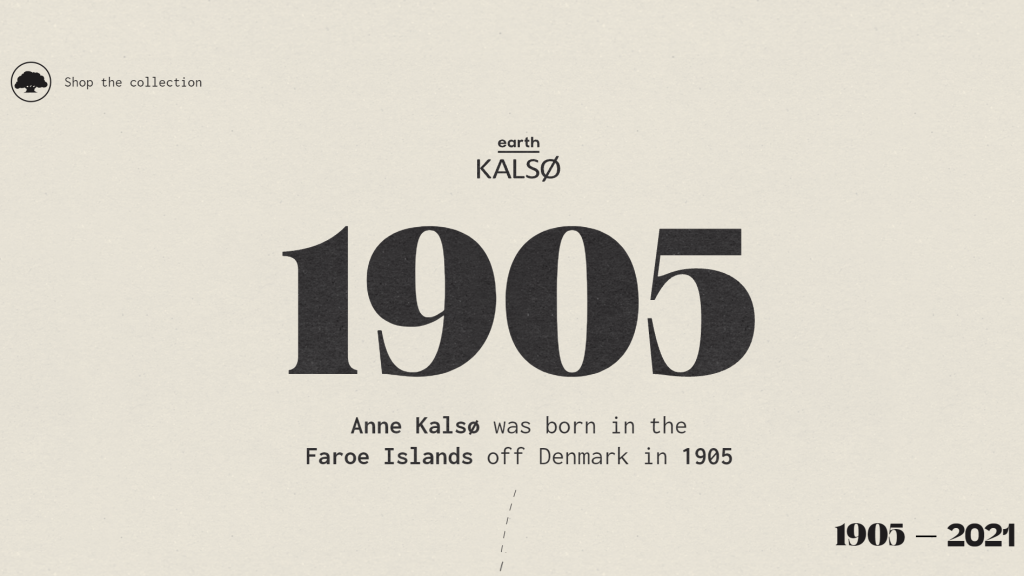
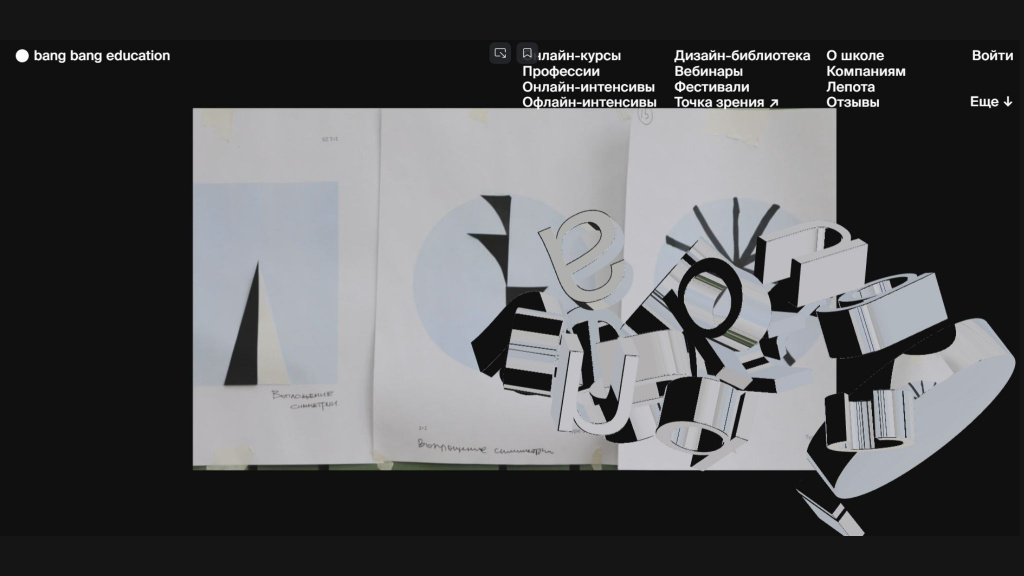
Типографика
Тексты и шрифты становятся не просто функциональным элементом, но и самостоятельной единицей дизайна. Отдельного внимания заслуживают массивные надписи, которые могут занимать весь первый экран. При этом в общем дизайне следует соблюдать минималистичность.Текст может выступать фоном или быть орнаментом. Шрифтовые акценты хорошо сочетаются с градиентами.

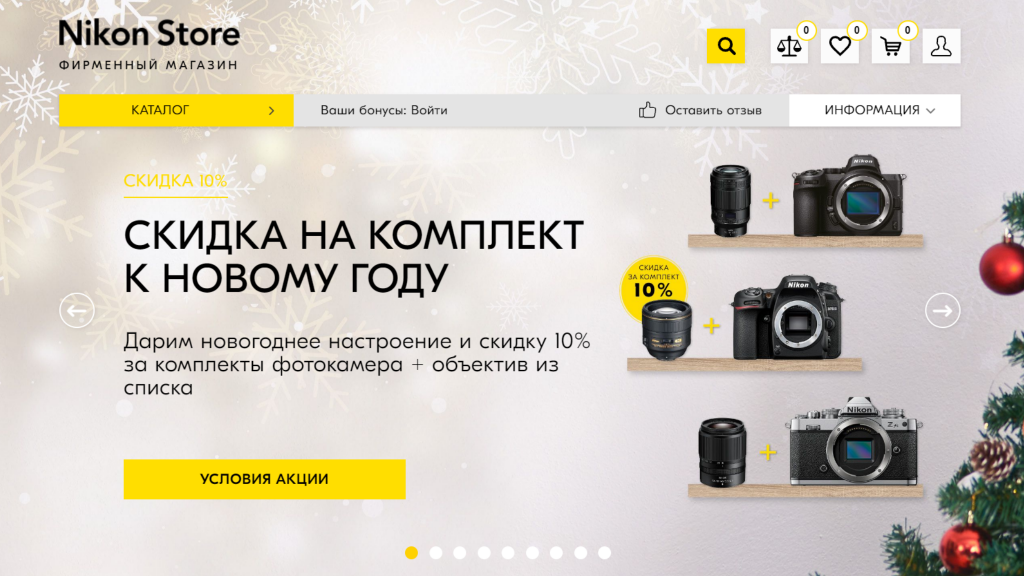
Объем
По большей части тренд касается объемных 3D иллюстраций и абстрактных объектов. Для интернет-магазинов и продуктовых лендингов этот тренд можно использовать в оформлении витрины.
Сейчас внимание пользователей больше привлекают товары, которые можно рассмотреть со всех сторон.

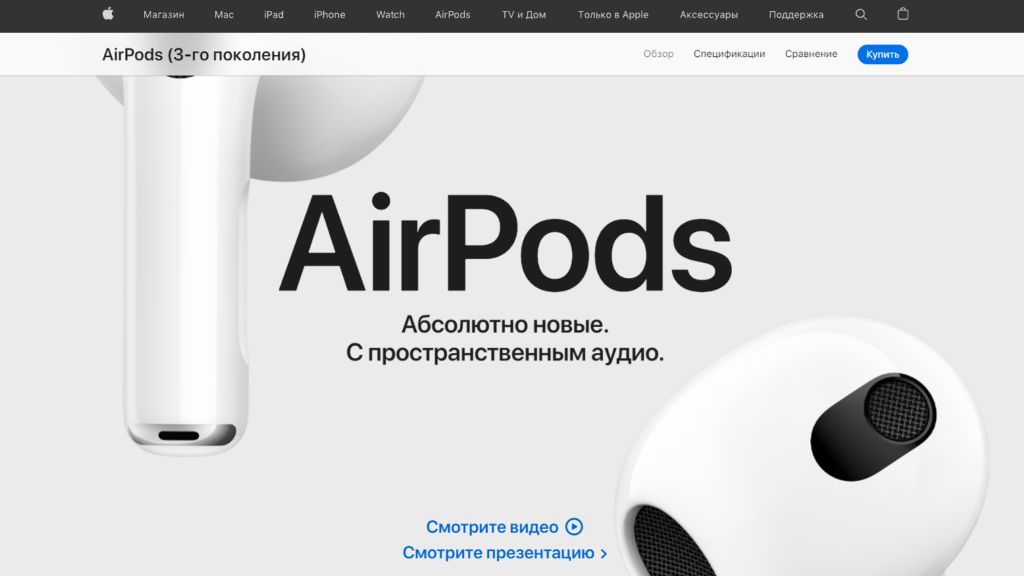
Минимализм
Минимализм касается как выбора цветовой гаммы и дизайна элементов, так и иллюстраций и фото, используемых на сайте. Здесь царят простые линии, отсутствие объема и текстур.

Ретро
В последние годы стиль ретро завоевывает все больше внимания и сейчас тренд касается стиля 90х годов. Здесь и громоздкие яркие всплывающие окна, и элементы, которые словно сделали в старом текстовом редакторе или в Paint. Что касается иллюстраций и видео, то приветствует некоторая небрежность и даже абсурдность. Чтобы понять этот стиль достаточно просто посмотреть пару видео MCPupok и отправиться творить собственные дизайнерские шедевры.
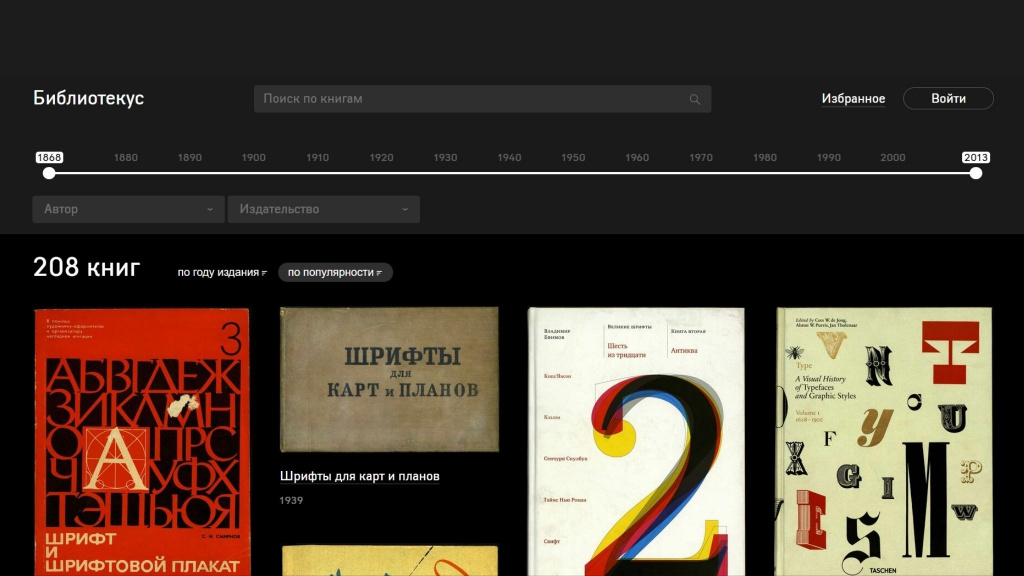
Структурированность
Сайт в виде таблицы? Это хорошая идея для креативной посадочной страницы. Для основного сайта такую концепцию применять не рекомендуем, так как тренды изменчивы, но для сайта-визитки такая концепция очень кстати.

Яркие графичные акценты
Мы уже написали про шрифты и иллюстрации, но это еще не все. Можно сочетать тренды и использовать в оформлении сайта яркие надписи или креативные иллюстрации, а также добавлять другие графичные элементы в места, куда нужно привлечь внимание посетителя. Можно использовать 3D фигуры и иллюстрации.

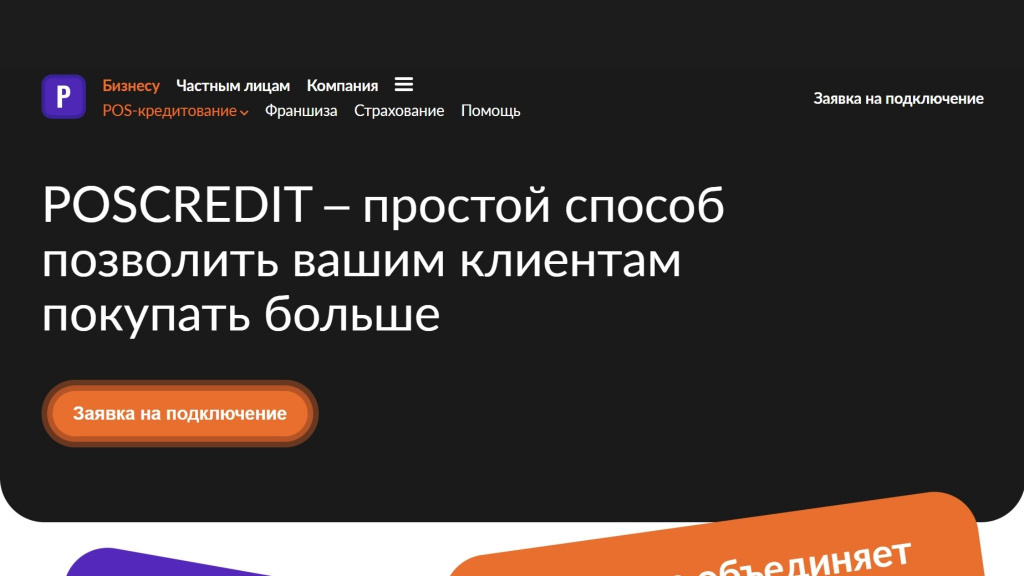
Две крайности
Нельзя точно сказать, что только яркая цветовая гамма или только черно-белая является трендом. Яркий дизайн может включать кислотные цвета, которые привлекают внимание и выделяют сайт среди прочих. Такой подход подойдет для молодежных сайтов.
Черно-белая цветовая гамма подходит как для спокойных сайтов, так и для дерзких и стильных страниц.
Мобильные приложения
Сейчас важно не просто иметь адаптивную версию сайта, но и смотреть в сторону собственного мобильного приложения. Все потому, что люди не просто чаще используют телефон, а не компьютер, но и больше времени проводят в приложениях, а не в мобильном браузере.
Но что если оформить полную версию сайта словно это мобильное приложение? Это решение, которое может сделать страницы стильными и при этом полная и мобильная версии сайта могут стать единым целым. Сейчас технологии веб-дизайна позволяют быстро создавать такие сайты даже без написания кода.

UX-копирайтинг
Для комфортного использования сайта необходимо, чтобы все кнопки, элементы и надписи находились на своих местах. Во времена, когда многие сидят в интернете с мобильных телефонов задача правильного размещения элементов становится еще более важной.
Сейчас нет времени долго изучать сайт, искать личный кабинет или как отправить форму. Надписи становятся короче. Все тексты на кнопках, подсказки, всплывающие сообщения относятся к ux - элементам.
Если вас интересует веб дизайн и разработка сайта, вы можете оставить заявку на консультацию. Наши специалисты подскажут какой сайт вам нужен и какие фишки из дизайна точно нужно использовать для достижения поставленных целей.