Создание прототипа сайта. Часть 1
Может показаться, что дизайн сайта создается по принципу «как дизайнер захотел, так и сделал». Но на самом же деле все намного интереснее. Уже давно прошли времена, когда можно было просто так создавать сайт, ориентируясь лишь на свои навыки и эстетический вкус.
Сейчас же качественный ресурс подразумевает под собой большое количество аналитической работы. Ведь на страницу будут заходить конкретные люди, со своими привычками и образом поведения. Точность определения портретов целевой аудитории, а также ее поведения будет влиять на удобство готового сайта.
Прототип представляет собой схему, на которой отображается расположение блоков будущего сайта. Так еще до создания дизайна в целом можно представить как будет выглядеть готовая страница и как с ней взаимодействовать.
Зачем нужен прототип и почему нельзя просто все описать на словах
Сам процесс называется прототипированием и может осуществляться при помощи различных средств. Мы подробнее разберем это дальше. Ведь и у прототипов могут быть разные цели и задачи. Но само прототипирование дизайна сайта значительно ускоряет дальнейшую разработку сайта и экономит средства. Как именно?
-
При создании прототипа вы уже заранее сможете оценить внешний страниц. Дизайн это хорошо, но если неудачно разместить блоки, то пользователи просто не будут их замечать. А грамотный прототип же поможет сразу же четко распределить всю информацию на странице, чтобы будущим пользователям было максимально удобно.
-
Таким образом создается основа для будущей работы. Не нужно будет изобретать велосипед и выдумывать что-то новое. Когда под рукой прототип, то вы можете просто поэтапно работать с ним дальше и тем самым избегать лишней работы и потери времени.
-
Над сайтом работает большое количество специалистов. И гораздо удобнее объяснять концепцию не на словах, а наглядно. Так все будут лучше понимать как сайт будет работать, где и как пользователь должен с ним взаимодействовать итд. Ведь на самом деле это не просто какое-то изображение, взятое из головы. При создании прототипа используются данные о поведении пользователей на схожих сайтах, а также психологические наблюдения.
Даже самый красивый и современный дизайн будет испорчен, если не учитывать поведенческие характеристики потенциальных посетителей. Каждая страничка создается не для эстетики, а для удовлетворения нужд конкретных пользователей. Сейчас очень часто об этом забывает и вы, вероятно, уже видели страницы, которые хоть и выглядят привлекательно, но совершенно неудобны и непонятны. Пользователи ценят свое время и если им необходимо долго ориентироваться на сайте, то они скорее просто закроют его.

Как понять, какая схема нужна именно вам?
Как было уже сказано от назначения схемы страницы сайта может зависеть и то, как она будет создаваться. Ниже приведены основные виды прототипов, а также в каком случае их используют.
Виды прототипов и цели их использования:
-
Прототип на бумаге. Прототипирование страниц сайта на бумаге доступно всем. Для этого ничего не надо кроме бумаги и карандаша. Он хорош для того, чтобы кому-то наглядно объяснить свою идею или то, как страница должна работать.
-
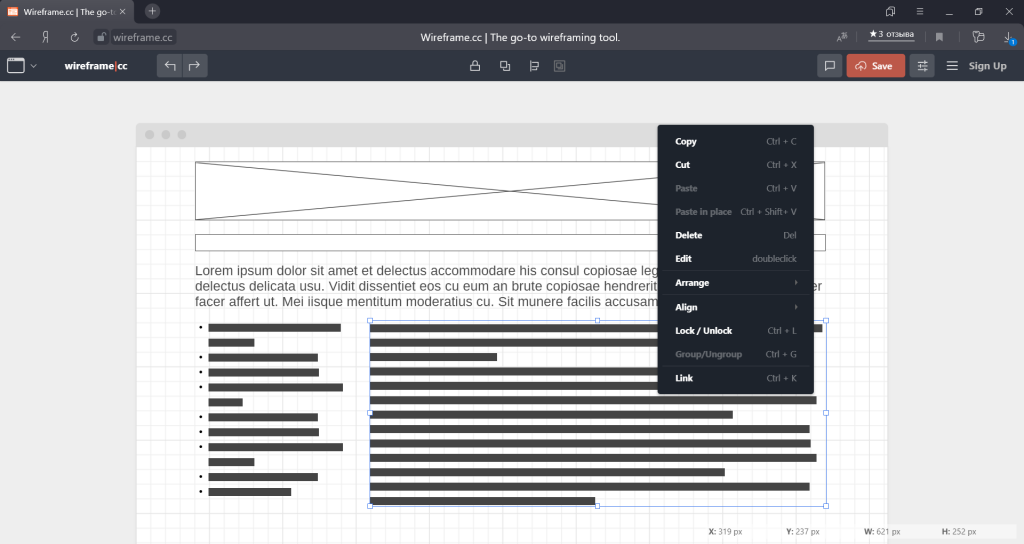
Прототип, созданный в графическом редакторе. Здесь можно использовать большое количество инструментов, ведь помимо стандартных программ есть и специальные сервисы, которые разработаны под прототипирование веб сайтов. Такие схемы можно использовать не только для объяснений, но и как часть презентации проекта.
-
Интерактивный прототип. В этом случае можно не только посмотреть на будущую страницу, но и непосредственно вступить во взаимодействие. Иногда это просто анимация, где показывается принцип работы элементов.
Что еще следует знать перед тем, как пойти создавать прототип
Также следует сказать, что схемы могут быть простыми с минимумом деталей, так и более сложными. Все это, опять же, зависит от того, какая стоит задача перед прототипом. Также минималистичная схема может быть предварительным наброском, на основе которого разрабатывается более детальный проект.
Современные сервисы и инструменты прототипирования сайтов позволяют также совместно редактировать схему. Облачные сервисы удобны в том случае, когда над проектом работает целая команда и у каждого есть что предложить.
Выбирая способ прототипирования надо также здраво оценивать свои навыки. Ведь разработка схемы в простом графическом редакторе или же создание интерактивной схемы требуют серьезных навыков владения программами. В свою же очередь работа со специальными сервисами облегчает жизнь. Там представлено большое количество разнообразных блоков, которые остается только использовать их для своего проекта. Но такие схемы могут выглядеть более грубо и просто, что может не подойти для серьезной презентаций.
Это то, что необходимо знать о прототипах на начальном этапе работы. А о том, как создавать такие схемы мы расскажем в следующей статье.
Читать вторую часть статьи здесь.