Создание прототипа сайта. Часть 2
В прошлой статье мы рассказали о том, какие существуют виды прототипов и где они применяются. Теперь же настало время подробнее разобрать процесс создания прототипов.
Разработка прототипа сайта начинается с масштабного анализа. Необходимо знать не только для кого создается сайт, но и множество других мелочей, которые влияют на поведения посетителей. Сюда относится: что будет размещено на сайте, что требуется от посетителя в конечном итоге, какими путями можно этого добиться и сделать пользование сайтом максимально удобным.
Если не ответить заранее на эти вопросы, то можно сильно ошибиться уже на самом начальном этапе. Разрабатывая страницу для интернет-магазина необходимо учитывать специфику такого сайта и помнить о том, какие действия требуются от посетителя. Если это не учитывать, то пользователю может быть сложно или не комфортно искать товары, добавлять их в корзину или оформлять заказ. И чем больше пользователь сталкивается с подобными проблемами, тем меньше вероятность, что он перейдет на следующий этап и оформит конечный заказ. Гораздо быстрее для него будет пойти найти похожий, но более удобный интернет-магазин.
Создание прототипа сайта также опирается на различные сведения из маркетинга, психологии и просто на статистику. Создание любой страницы опирается на данные, полученные при разработке других сайтов. Гораздо удобнее учитывать опыт коллег и понимать что хорошо работает, а что так себе. Иначе есть риск как ежик в тумане двигаться в неизвестном направлении и ждать неизвестного результата.
Как создаются разные типы прототипов

Если вы уже знаете что и для кого делаете, то встает вопрос как это делать. Поэтому сейчас мы разберем процесс создания разных видов прототипов.
- Прототип сайта на бумаге. Это наименее затратный и простой тип разработки схемы. Для этого нужны лишь подручные средства и ваши знания. Это хороший способ для небольшого проекта или же в качестве начального этапа. Для более сложных проектов здесь возникают проблемы. Такая схема не будет подробной и точной, а также не подходит для презентации проекта. Если вы работаете командой, то также тут не будет возможности нормальной совместной работы.
- Простой цифровой прототип. Это схема, которая создается при помощи графических редакторов. По сравнению с предыдущим типом такой способ уже более точный и удобный для работы. Тут возможна и детальная проработка элементов, и совместная работа. Но часто тут, как и в прототипе на бумаге нельзя создать прототип исходя из реального размера будущего сайта.
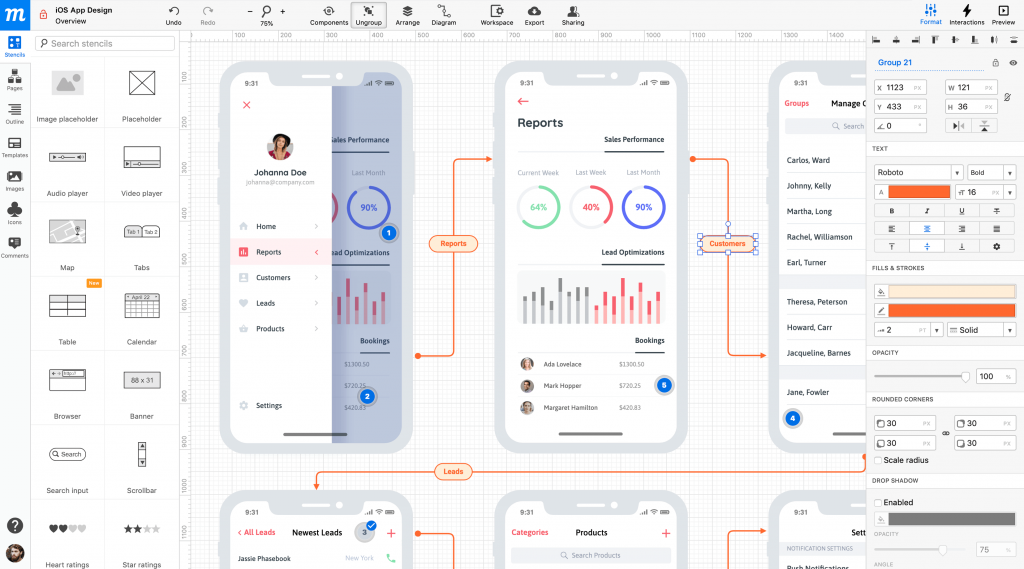
- Сложный прототип, созданный при помощи специальных программ. Современные программы открывают воистину неограниченные возможности перед разработчиками. Хотите сложный детальный прототип? Веб-сайт прототип с анимацией? Или полноценно работать командой и хранить все данные в облаке? Все это возможно в зависимости от того, какую программу вы выбрали для работы. Такие прототипы хорошо использовать в сложных проектах иначе это может стать тратой времени. Работа в таких программах требует знаний и навыков, да и создавать такую схему может быть довольно не быстро.
Зачем необходимо выполнять прототипирование в несколько этапов
После подготовительного этапа можно приступать к самому процессу прототипирования. Как создать прототип сайта? Чтобы прототип был как можно более проработанным необходимо подойти к его созданию со всей ответственностью. Лучше всего разбить процесс на несколько этапов и после каждого вносить правки.
- Наметьте примерную схему сайта. Так вы начнете понимать, что и как вы хотите разместить на странице, а также представлять какой результат вы хотите в итоге.
- Затем можно создавать примерную схему для всех страниц сайта. Но пока что не стоит зацикливаться на мелочах и все прорабатывать. То только будет сбивать с толку и вы отвлечетесь от сути.
- После того, как будут намечены основные блоки можно уже прорабатывать все более детально. На этом этапе определяются размеры и внешний вид элементов, шрифты и отступы между элементами.
Так что на самом деле для того, чтобы создать итоговый прототип сайта можно задействовать сразу несколько способов прототипирования. На первом этапе можно использовать схему, нарисованную от руки, затем наметить план страниц в графическом редакторе, а затем повысить детализацию и точность схемы. В итоге вы получите план того, как будет выглядеть готовый сайт. А корректировка на всех этапах поможет избежать ситуации, когда в процессе создания сайта приходится вносить больше количество правок из-за непродуманного прототипа.
Программы для создания прототипов
Какие программы для прототипа сайта можно выделить?
- Figma. Программа позволяет не только создать схему, но и создать сразу же адаптивную сетку. Ведь необходимо учитывать и как страница будет выглядеть на мобильном устройстве. Также у сервиса есть отличная функция, позволяющая оставлять комментарии прямо на прототипе.
- Axure RP. Одна из наиболее популярных программ. Позволяет создавать сложные интерактивные прототипы.
- MockFlow. Онлайн-сервис, в котором можно не только создавать схемы, но и также получать обратную связь.
- Balsamiq. Сервис позволяет быстро создавать схематичные прототипы. Еще одним преимуществом является приятный визуальный стиль блоков, благодаря которому даже прототип смотрится аккуратно и в то же время понятно.
- Sketch.Программа для Mac, обладающая большим набором инструментов. Часто используется для разработки интерфейса, но подходит и для создания прототипов.
- Photoshop. Классический графический редактор, где можно создавать как простые, так и более сложные прототипы. Но так как редактор не предназначен для прототипирования, то этот процесс может занять больше времени нежели в специальных программах.
На самом деле существует огромное множество программ, которые позволяют создавать прототипы как с нуля, так и используя уже готовые блоки. В этом случае каждый сам для себя выбирает ту программу, где удобнее всего работать.
Читать первую часть статьи здесь.